Museum of London
Award-winning redesign delivers +50% increase in online income
Background
The Museum of London tells the story of one of the world's great cities; from prehistoric times through to modern life. Each year, the award-winning organisation welcomes just under 1.2 million visitors to its two main attractions: the Museum of London and the Museum of London Docklands.
Like London itself, the Museum has bold ambitions. Not least is its intention to increase visitor footfall to 1.5 million by 2018. To achieve this target, the Museum recognised a digital refresh would play a critical role.
"We wanted our new web site to be clearer for users, to showcase our galleries, to create a new virtual space where we can publish our perspectives on London, to optimise e-commerce opportunities and to reflect our brand."
Nigel Ludlow, Director of Assets, Museum of London
Objectives
The Museum of London sought our expertise to interpret UX research and a set of wireframes, created by Webcredible, into a beautiful, modern website to better represent its sophistication and relevance to the City of London’s cultural dialogue.
The specifics for this project were:
- Go bold and modern, without compromising user experience
- Reflect the Museum's distinctive brand personality
- Create an interactive and immersive experience
- Streamline across mobile, tablet and desktop
- Drive interest and action
- Keep it simple
Strategy
+ Moodboards
Based on the objectives set, our design team collated a range of ideas and themes for the new website. These ideas were then presented in the form of moodboards to senior stakeholders during a live feedback session.

+ Design Concepts
Following the moodboarding session, we created design concepts for three of the Museum of London’s key pages. Rather than working with flat images, we developed these designs in the browser - creating interactive HTML web pages to give the Museum a feel for how our concepts would respond to different user interactions and screen sizes.
+ User Testing
Once the design concepts had been signed off, we headed over to the Museum of London for a day of user testing. Our aim was to engage with the Museum’s key audiences - in particular working professionals and cultural connoisseurs. We captured lots of useful feedback, and the designs and functionality of the website tested really well.
+ Further Templates
We then proceeded to broaden our design concepts to produce an additional 26 HTML-based page designs. In tandem, we created a comprehensive user interface component library which allowed for an easy handover of our design prototype to the Museum's development team.
Results
+ Reflect the Museum of London’s brand personality
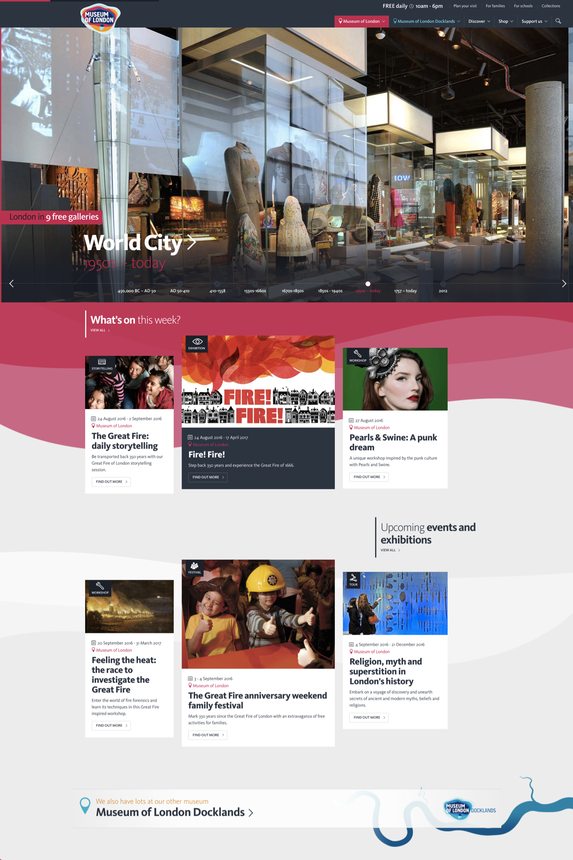
Our aim was to create a design which embodied the Museum’s brand promise: ‘We are London’. By playing on the contour lines from the Museum’s logo, we’ve created a design feature which subtly resonates with the current brand, whilst facilitating future brand changes.

+ Drive interest and action
To provide clear and recognisable signposting for users, we employed colours and separate navigation elements to differentiate between the museums; pink for the Museum of London and blue for the Museum of London Docklands.
+ Go bold and modern without compromising user experience
By clearly displaying upcoming events on the homepage and What’s On pages, we have increased the ecommerce conversion rate by 52.96%.

+ Streamline across mobile, tablet and desktop
We took advantage of the extra space available on desktop devices to add navigation features to better serve core user journeys. Drawing on the strengths of each platform, we’ve created a responsive design which adapts to different devices.
+ Create an interactive and immersive experience
To promote the Museum of London’s main offering, London in 9 free galleries, we designed an interactive timeline at the top of the homepage. Within each gallery subpage, we included artefact showcases to stimulate interest and intrigue. By using engaging design tactics, we have increased average session duration by 7.34% and lowered overall bounce rate by 8.36%.

+ Keep it simple
The simplest solution is often the best and we will do the hard work required to make it happen. The result: a clean, simple and slick experience.
“We’re delighted that the new site delivers each of these objectives in a way that has dramatically improved our online presence.”
Nigel Ludlow, Director of Assets, Museum of London